《皇室战争》UI总结:简单、易上手
来源:GameRes游资网 发布时间: 2016-04-29 17:09:34

文/永斌
简单、易上手,是《皇室战争》给我最直接的印象。这款游戏火了有段时间,系统和数值的分析很多,UI的至今没有。在这,我填补上空缺。
一、界面风格和颜色
每次看到这个界面,我的第一感觉是只有几个按钮飘浮在那里,其余,什么都没有……

天!这可是游戏的主界面,居然连背景图都……话说回来,毕竟界面是用来承载内容的,包装越少产生的视觉干扰也就越少。
先总结一下:
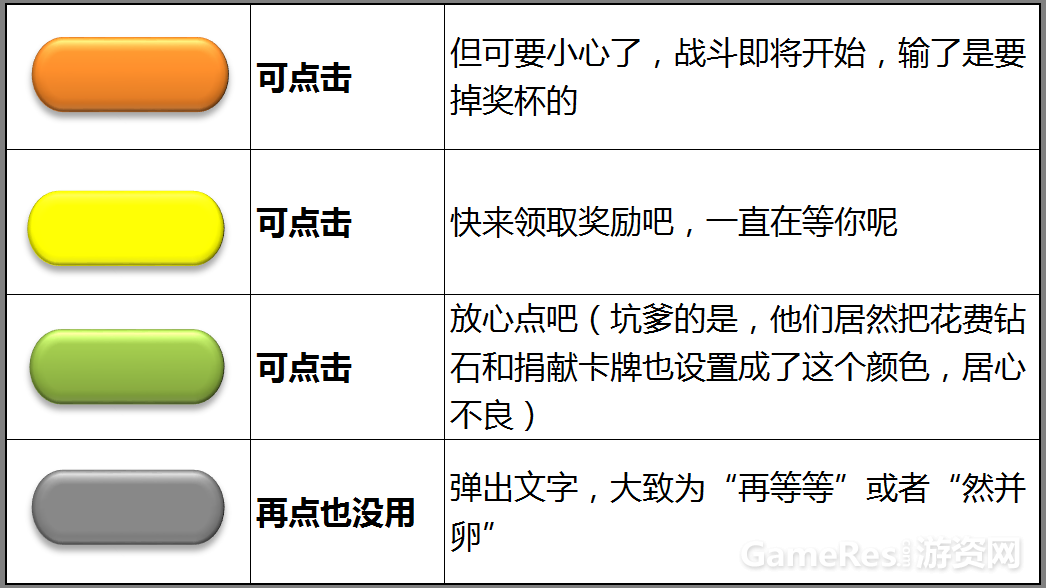
1、用大面积的深蓝填充背景,可点击区域使用黄色,视觉对比明显。
2、当可点击区域呈不可点击状态时,使用透明框替代黄色,进行视觉弱化。
3、主要的几个页面中,使用颜色都控制在了3种以内。
4、按钮上使用的颜色意义通用,具体如下:

5、当页面中需要第四种颜色的时候,选取的都是黑、白、灰,以及透明。
说不出什么亮点,也找不出什么缺点,非常理性、简约的一种设计思路。
二、界面的布局
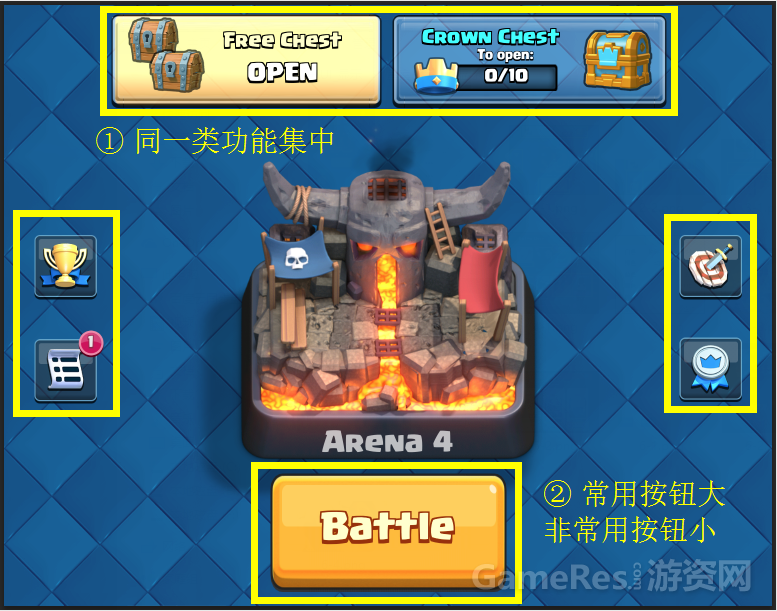
界面中的元素主要是按钮和卡牌,采用平铺的方式呈现,当然是经过了功能和类型划分的,划分思路如下:
1、同一类功能的按钮和图标,集中分布。
2、需要经常点击的按钮,放大显示。
3、需要经常查看的卡牌和信息,置顶显示。
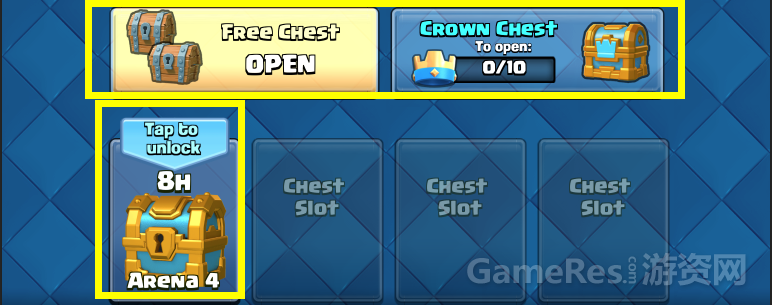
4、宝箱上显示开启条件的状态。
平铺最大的好处就是方便查看,不用在多个页面之间切来切去。一、游戏的沉浸感很重要;二、我们的瞬时记忆有限,能不让玩家记忆的方案必然是个好方案。
平铺最大的缺点就是当内容多的时候,界面中会显得拥挤不堪,视觉压力很大。
皇室战争解决这个问题的方案如下:
1、同一功能的按钮和图标,集中分布,让界面阅读有章有序。

2、除了经常需要点击的按钮显示大一点,其它按钮尽量缩小,或者用灰色或透明弱化显示。
3、除了经常需要查看的卡牌置顶显示外,其它卡牌都进行隐藏显示。
4、宝箱和按钮上直接显示开启条件的状态,节约文字说明所占的空间。

有没有发现我很会偷懒,没错,其实就是上面那四点。
三、内容的分割
需要注意是,皇室战争在做内容分割时候,分割线用得很6。
什么是分割线?大多数情况下,我们的视野范围会被一些物体边缘形成的线条或框架所分割。

正如你现在的视线范围被上面那条横线所分割,形成手机或电脑屏幕上下两个矩形(的框)。相比于视线在线框内移动,你的视线要想跨越这条横线,眼球至少会进行一次幅度更大的跳动,会消耗你更多的查克拉,这种感觉很微妙,但把握这种微妙的感觉正是做用户体验的要点。
所以,在我们专注于游戏的时候,屏幕边缘会锁住我们视线,即使老师已经走到了眼前也毫无察觉。同样,当我们专注于一个游戏界面的时候,界面边缘也会锁住我们的视线。假设以上是专家说的……我们得出结论,我们的视线范围受图像框架的约束,有规则的框架更容易将你的视线锁定在它的边缘之内。
我们看看皇室战争的分割线是怎么用的:
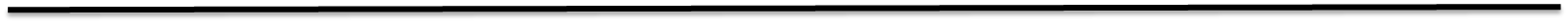
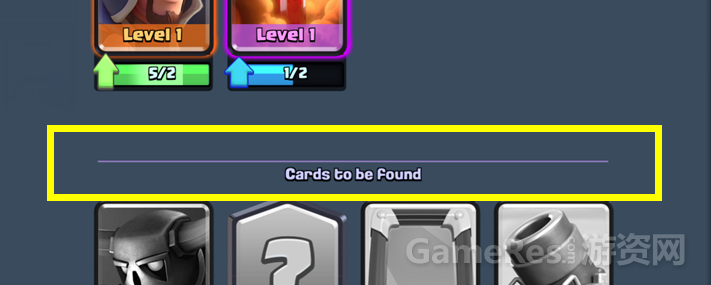
①伪装成标题的分割线
分割购买卡牌和购买宝箱的界面

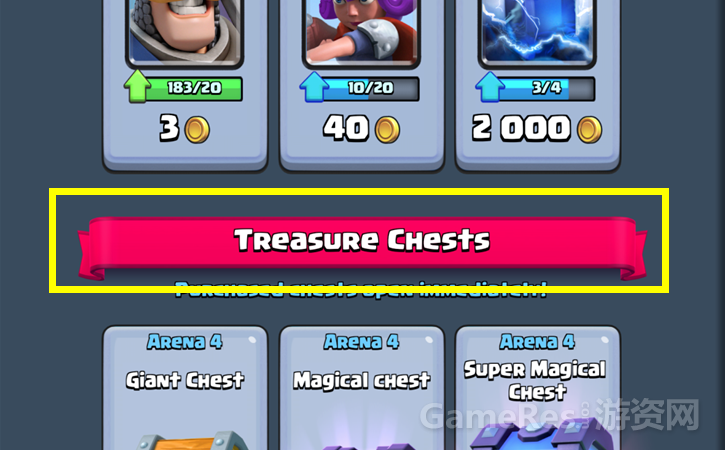
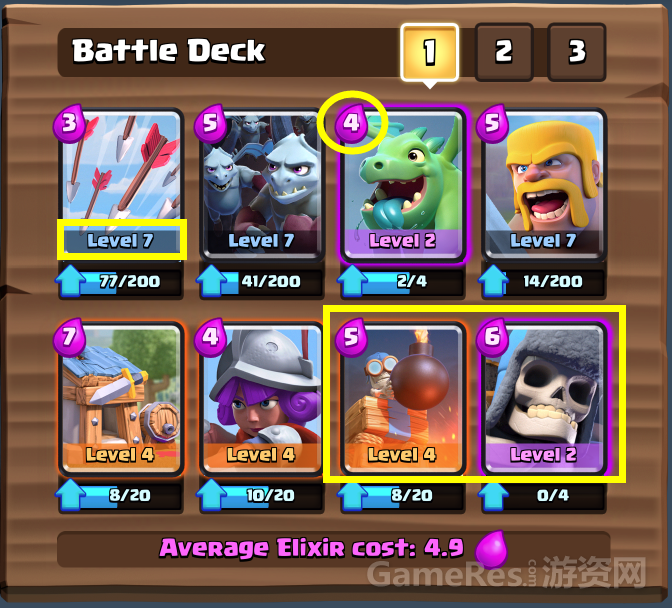
②伪装成状态栏的分割线
分割出战卡牌和非出战卡牌的界面

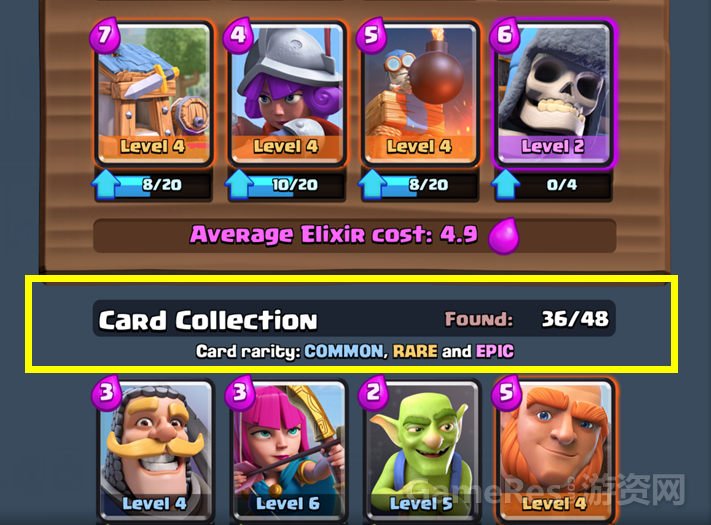
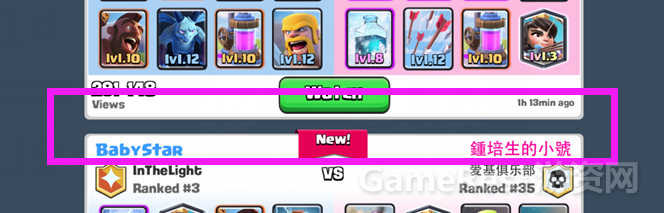
③缝隙天然形成的分割线
分割两次不同的战斗播报的界面

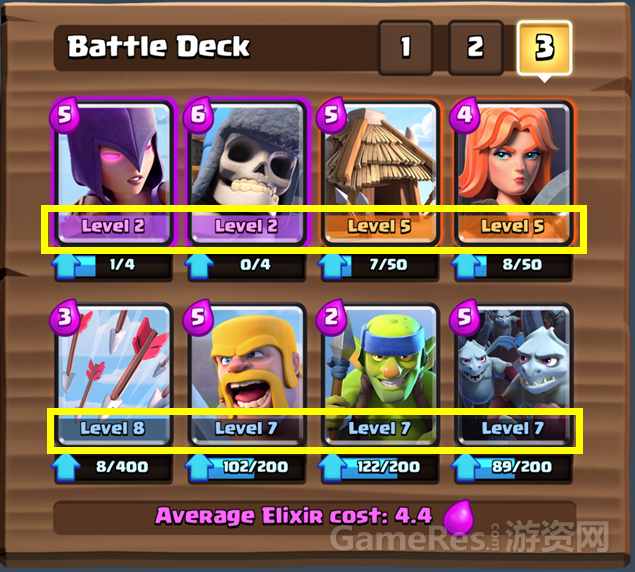
④简直都懒得伪装的分割线
分割已解锁和未解锁的卡牌

框和线在设计中可以灵活运用,以下仅供参考:
1、框图可以包装为常见的实物,但边缘装饰要尽量简单,甚至无,否则会喧宾夺主。
2、遇到需要框套框,再套框的时候,也就是考虑将这个界面做成独立标签页的时候,或者干脆去掉最底层的框。
3、一个页面需要分割成N个板块,毫不犹豫地拿出你的分割线来,能不用框就别用。
四、卡牌
大多数游戏,信息在卡牌中的展示方式如下(当然我们讨论的不是桌游):
1、中下方显示等级
2、右下角显示数量
3、边框颜色表示卡牌品质
4、缺角表示为卡牌的碎片
5、其它
市面上游戏太多太杂,就先假设我们有一套通用规则吧……是通用规则培养了玩家对卡牌的认知习惯,也是玩家的认知习惯让我们对卡牌的设计有章可循。先有鸡还是先有蛋,咱不讨论。总之,游戏需要什么,咱的卡牌就展示什么。

皇室战争的卡牌设计中规中矩,当然你说这是图标也行:
1、中下方显示等级
2、左上方显示圣水花费
3、边框颜色显示卡牌品质
4、卡牌的类型通过颜色大致可以识别

基于以上信息,这是张什么卡,了然于目。
需要注意的是,多数玩家并没有查看卡牌详细属性的习惯。新的卡牌在竞技场中都会提前遇到,怎么站位怎么克制,早就心里有数,这不是查看卡牌信息就能解决的问题。所以,卡牌设计的目的就更加明确,让玩家能快速辨识这是哪张卡牌就行,至于要在一个小小的卡牌上展示这个英雄有什么特别之处,这是新手做的事儿。

这是6娃?不,明明是7娃,忘了上一级6娃抢了7娃的葫芦?
……
得亏这6娃会隐身,不然这动画片怎么演啊。
如果你的两张卡牌让玩家在0.3秒之内无法区分,请重新设计。总结了这半天,内容还是水,再延伸一下吧。
——再次邂逅的分割线——
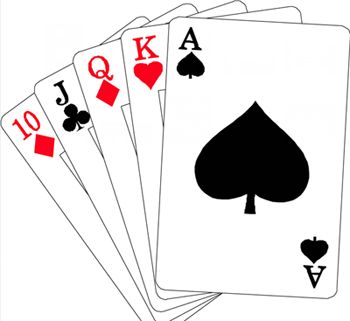
卡牌的展示具有天然优势
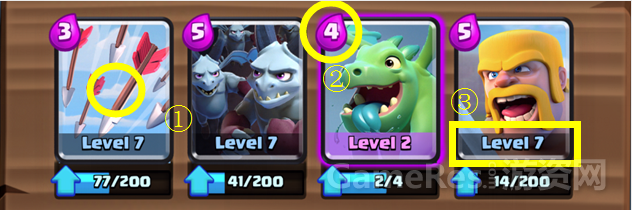
在这五张卡牌中,按照我的习惯是先粗略浏览一遍,抽取以下信息:

1、10,J,Q,K,A;
2、花色很多,由于没有规律我无法记住。
假设我们都是人类,得出以下结论:
1、我的大脑会自动将信息分类,再去辨识或记忆。
2、对同一位置的信息,我会视之为一类,且它们会是卡牌的一个变量。
3、有规律的信息阅读起来更舒服,也更容易瞬时记忆。
4、一个线框内,或者距离更加接近的内容,我更容易将其理解为一个整体。
这样就为我们查看卡牌提供了方便,继续以出战阵容为例:
1、首先,我会整体上浏览我的阵容。除了卡牌种类,最重要的信息就是圣水花费。圣水花费的显示非常明显,在我要认真浏览的时候,我发现我视线的焦点只会在这几个紫色水滴上的数字之间跳动,其它的信息我根本注意不到。
2、我锁定了一张卡牌,最关心的就是这张卡牌等级。幼儿园姐姐从小就教育我,读书要从左往右,从上向下。当我看完这张卡牌的图像(种类)后,果然,等级就在下方。
3、白卡都是7级,橙卡都是4级,紫卡都是2级。带有规律的信息更容易让我记忆,除非我的卡牌顺序是乱的(实际大多数情况下都是乱的……)。

4、另外,窝还发现了一个重要的信息,等级底下紧挨着一个经验条。于是,根据我多年的游戏经验,很机智地得出结论:经验满了,就能升级卡牌2333333。
五、显示玩家最想看到的内容
一般情况下,卡牌上承载的内容会很多,种类、战力、资质、品级、星级、等级、装备、数量等,还有supercell特有的圣水花费,还没算角色的属性和价格……人类的创造力所致。但在特点的情况下,这些信息未必需要全部展示。而在游戏中,大多数情况都是特定的情况。
皇室战争的特定情况如下:
1、出战时,卡牌展示的信息只有三个(按重要级)

①卡牌种类②卡牌圣水花费③卡牌等级
卡牌经验在这本无卵用,但这是玩家重要的成长目标,就例外了。
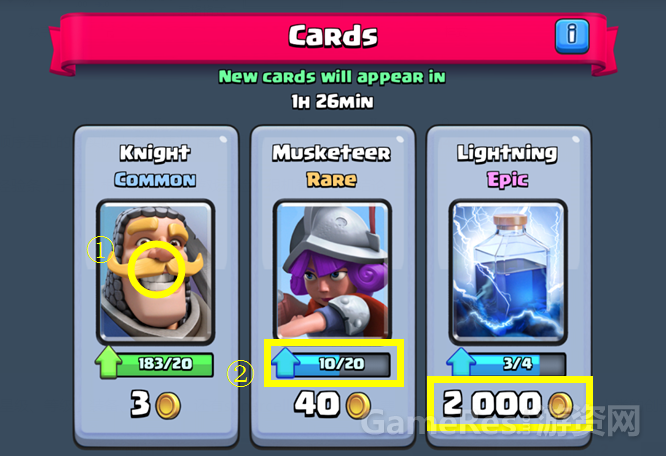
2、购买卡牌时,卡牌展示的信息也只有三个(按重要级)

①卡牌种类②卡牌经验③卡牌价格
总结
1、根据当前需求,甄(zhen)选(xuan)重(zhong)要(yao)的显示信息,信息数量最好能控制在3个以内。
2、重要级越高的信息,显示最好能越明显。
六、动画
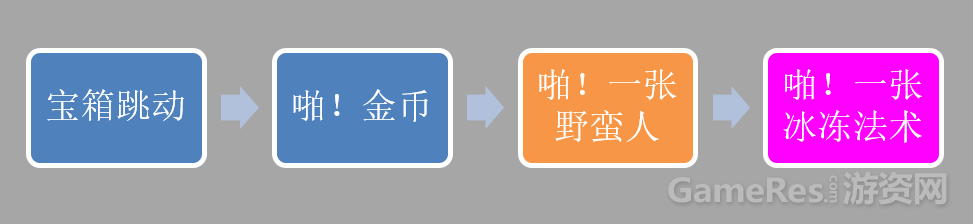
①宝箱开启

整个过程,我的情绪波动是这样的:
1)等了这么久,终于可以开宝箱了。
2)金币,要是再能多点就好了,还不够用啊。
3)哇塞,是野蛮人,再凑两个就能升级了。
4)卧槽,终于出冰冻魔法了……
打开一个竞技场宝箱,少则需要3个小时,多则12个小时,甚至N多宝石,这可是要拿薪水来换的。
开宝箱是在干嘛?就是在赌博,就是在找刺激。我们完全可以将所有奖励一次性开出,但啪啪啪的爽快感从哪来?

②等待CD
光效拼命在宝箱上刷,让我的等待不再是煎熬。

人的情绪受外界因素影响
我订了外卖,等了特喵的一个半小时。外卖终于打电话来说他到了,我到前台发现没人,瞬间成千上万只羊驼在胸中奔腾而过……这时,看到外卖小哥满头大汗从电梯内冲了出来,一遍喘着气一遍连声向我道歉。我突然觉得这外卖小哥很可爱,大家都不容易,就笑着抱怨一句,“大锅,下次早点呀,都等这么久了”。当然也有另外一种情况,等了一个小时,看订单,显示状态是已送到,跑去前台发现毛都没有……打电话过去,说快到了。又等了大半天没反馈,再打电话过去,说已经送到了,跑去前台发现果然有。卧槽……饭都凉了。
同样的等待,哪种体验会好,不言而喻。
总结一下
1、连续抽出奖励的时候,最好让玩家一个一个地摸。玩家获取奖励是有成本的,这个过程最好能让玩家有节奏地释放。
2、需要等待的时候,最好让玩家有事可做。专家告诉我们,等待比忙碌更加容易引起玩家的烦躁。
3、假如真的需要让玩家等待几分钟,动画的反馈千万要杜绝“树懒”,是个人都不能忍。

皇室战争UI显示的总结到此结束,胡说八道了这么多,但愿能让你有所思考。

扫描左侧二维码,关注微信公众号
即可获得游戏智库每日精彩内容推送,并且在第一时间获取游戏行业新鲜资讯。






